记一次 Hexo 博客迁移与多语言站点改造
由于原来使用的 Hexo 版本以及 Indigo主题 都比较老旧,加上原站点不支持多语言,遂重新把博客折腾了一番。
新站点使用的主题是 Fluid,功能虽然不多但文档友善。Hexo 本身虽然支持 i18n 国际化(只换菜单栏和标题),但并没有多语言站点的配置(所有页面的语言都跟着切换),参考了 SaltyLeo 的这篇博文 进行配置。
思路
原先的 Indigo 主题已经有两年没有更新(我的博客实际上也有快两年没有打理),当年很多自己魔改的内容都忘得七七八八,于是决定直接在文档目录下新建 Hexo 站点,顺便把 Hexo 升级到最新版,安装新主题,再将原来博客里的 .md 文件拷贝到新站点下。
探索了一段时间 Hexo 的多语言站点方案,并没有十全十美的解决方法(当然 HUGO 从内核层面就支持多语言站点配置会方便很多,但 HUGO 本身比较新插件少,遂排除)。同 SaltyLeo 的需求类似,我想要的是中英文两个页面只有语言的区别其他的地方都差不多是一样的,有一个按钮能够方便的切换中英文,并且 zh-hans 版本在主站的 zh-hans 子目录下。
那么最现实的方案就是复制一遍 Hexo 文件,“将中文站点与英文站点完全分开,这样就不会有任何不必要的问题了(维护的话,同步与自动运行代码搞定后,我只需要写中英两篇文章就可以了。)”
配置多语言站点
新建站点
首先在工作目录下新建 neo-hexo-blog 文件夹并进入:
1 | |
新建英文站点 blog:
1 | |
下载 Fluid 主题最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
指定主题
在博客目录下创建 _config.fluid.yml,将主题的 _config.yml内容复制过去。
如下修改 Hexo 博客目录中的 _config.yml:
1 | |
创建「关于页」
首次使用主题的「关于页」需要手动创建:
1 | |
创建成功后修改 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
多语言的准备
按规范用法,将主题中多数的 zh-CN 改为 zh-hans(包括 languages/ 下的文件名,此外还有部分写在 _config.fluid.yml 里的中文也一并修改了。
直接复制一份 blog 目录,命名为 blog_zh-hans。注意不要复制node_modules,也就是说此时目录结构如下:
1 | |
进入 blog_zh-hans 并使用 npm install 安装依赖。
修改多语言站点时特别要注意的有
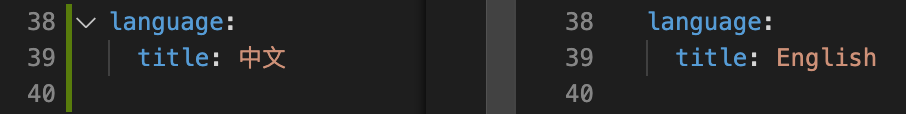
修改 language

将 languages/zh-CN.yml 重命名为 languages/zh-hans.yml,打开 languages/en.yml 和 languages/zh-hans.yml 做如下修改(中英两个站点共 4 个文件都要改)

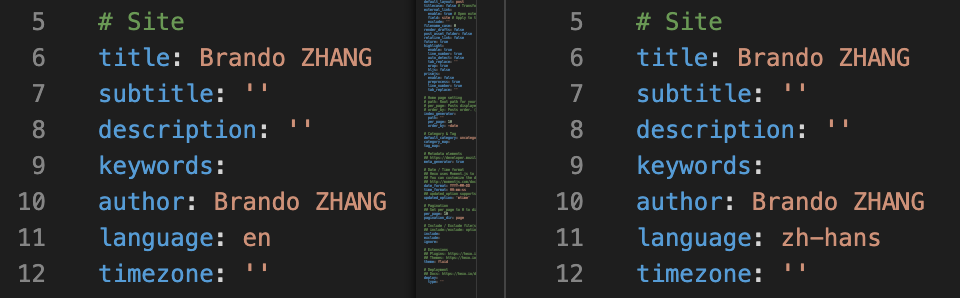
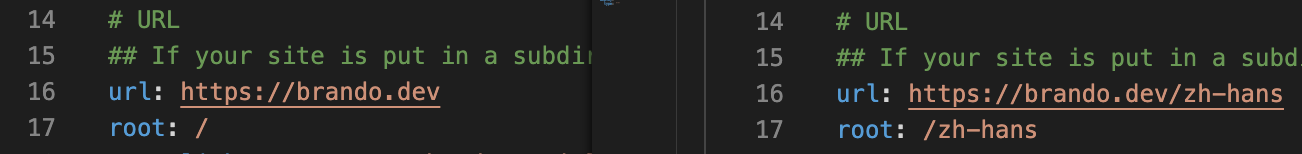
修改根目录

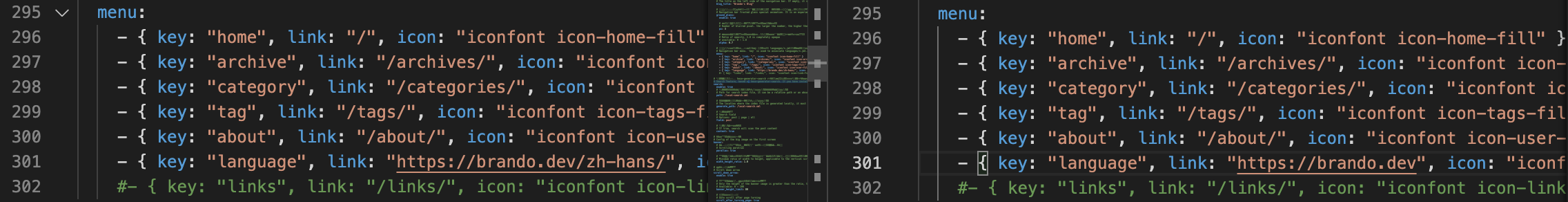
修改 Menu

留意第 301 行。
我使用的是 Fluid 主题,这个主题如果还想自定义 menu icon 的话需要参考 自定义图标。
迁移博客内容
直接把原本 _posts 下的内容复制到新站点的 _posts 下就好了。
部署
以下代码参考自 SaltyLeo:
1 | |
注:请先将 neo-hexo-blog 的上级目录添加到 CDPATH 中。
其它备注
- Hexo 渲染器各种坑…… 如果寻求对数学公式更好的支持最好切换到 hexo-renderer-kramed。
- 当初选择 Hexo 作为个人博客引擎主要是因为 Markdown 语法友善 + 静态页面维护方便(不用太担忧受到攻击也不用花费资金额外租用服务器)。然而,在很多情况下我是路上临时起意编辑和修改文章,对于移动设备而言编辑 Markdown 文档并部署到 GitHub Pages 上并不现实。当前比较看好的备选方式是使用 Notion 进行博客写作,Notion 支持跨平台所见即所得式编辑 (WYSIWYG) 并且有丰富的功能,但遗憾的是暂不能自定义域名和自定义 JavaScript 函数。目前 Notion 的 API 还在内测,期待不久之后会有将 Notion 组件内嵌入个人网站的方式。